The front end submit form is a bonus feature. The form is inserted into a page or post using the shortcode [spiffy-submit]. There are two optional arguments:
- manage='true' or 'false' (default). Set 'true' to display a list of the events owned by the user, with links to edit or delete each event. Any hide events will not be included in the list
- manage_title='text string'. When the event management list is enabled, the title of the list defaults to "Your Events". You can change this using this argument.
The front end submit form can be configured to show the fields you need. The "hide" event features are not available from the front end.
The author of an event submitted from the front end while not logged in will be left blank.
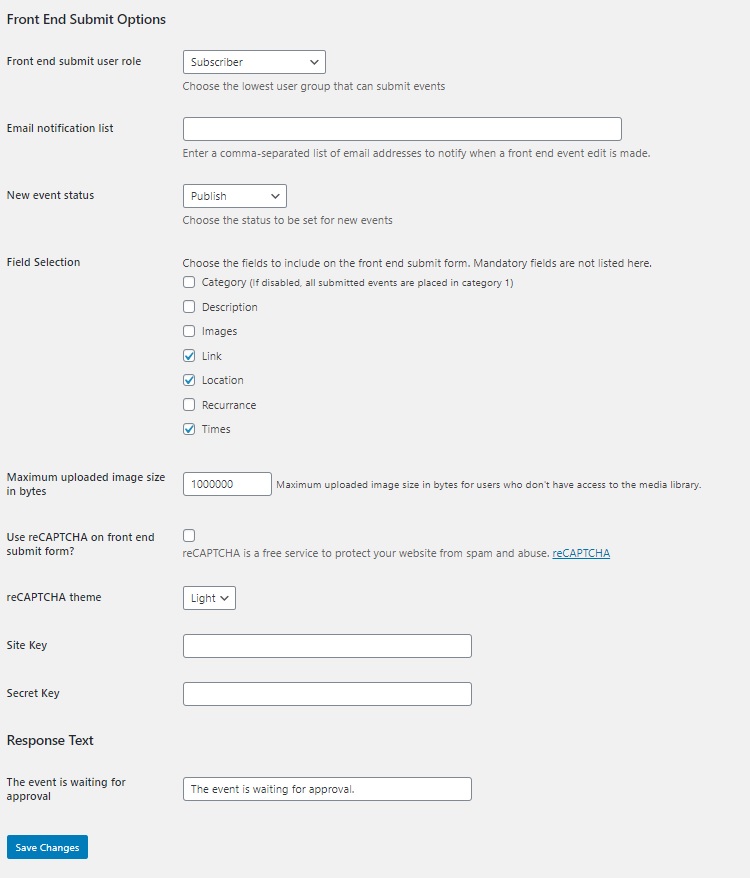
The options for front end submit forms are specified on the Front End Submit tab:
- Select the user role to allow front end submit (or allow anyone)
- Specify a list of email addresses to notify when a front end edit is made
- Select the new event status after submit (published, draft, or pending review)
- Enable or disable the optional form fields
- Set a maximum upload size for images submitted via file upload
- Enable and configure the use of Google reCAPTCHA. You must configure
Images
Adding an image from the front end submit form can be enabled on the settings page.
If a user is logged in and has permission to access the Media Library, the image selection will use the Media Library. If access is not allowed, then a standard file upload will be available. The images uploaded using the standard file upload will be added to the Media Library. Since this is prone to errors on large files, a maximum file size must be configured. It defaults to 1 MB, but you can adjust this according to your hosting specifications. If the an image already exists in the library with the same name, the image in the library will be used instead.
Email Notification
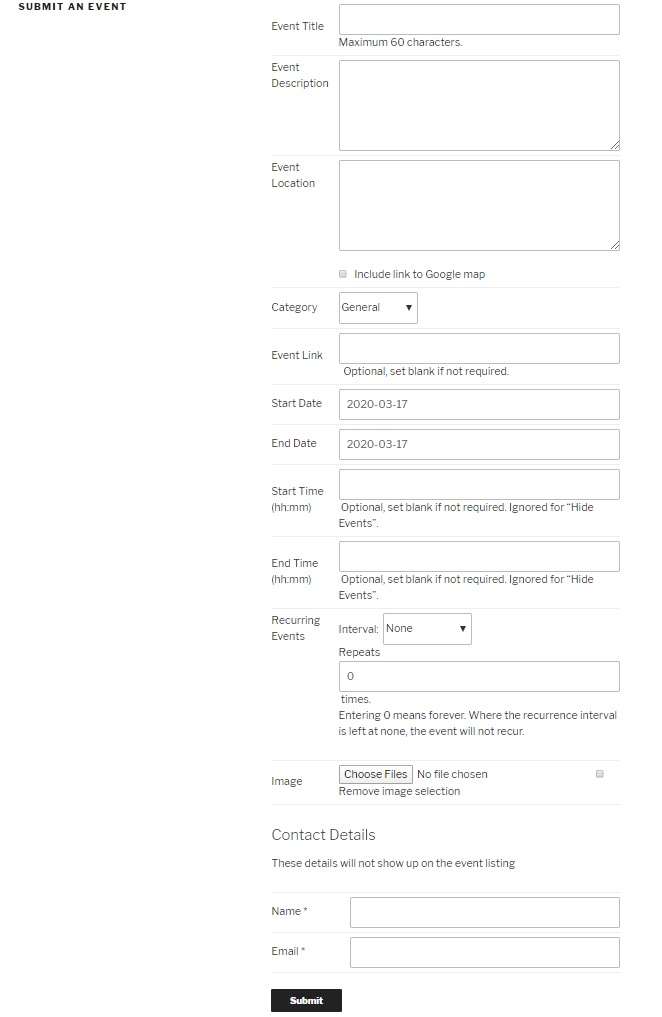
When email notifications have been enabled, a summary of the inserted/edited event is sent to the email address list. If the user making the event is not logged in, their name and email address are included in the email. See the screenshot below, showing the Contact Details section. Note that the contact details are not stored in the database.
Screenshots
Sample form using Twenty Seventeen theme, user is not logged in: